Dreamweaver is a tool for making web sites. Learning Dreamweaver can be a bit of an uphill struggle if you are new to either web design, html or the program itself. When you first open it, even the welcome screen can look daunting, there seems to be 1000 tools you would never even think of using and it all seems a bit much. Well, this is where this post comes in, here I highlight the tools that useful to even the most seasoned web designers and vital to beginners. The aim is to come to a conclusion whether Dreamweaver is an overpriced text editor or a vital tool for creating professional web sites.
Dreamweaver What for Art Thou?
DW is one of Adobe’s flagship programs, it is where many of the big Adobe releases come together. For example, web designers will first use Photoshop or Fireworks to create a design for a web page and then cut up the design ready for HTML, this is where Dreamweaver comes in. Since the CS series of the Creative Suite, Dreamweaver, Photoshop, Fireworks and especially Flash have really gelled together to make a smooth running machine.But does this just add to the complexity of making web sites?
Dreamweaver’s main functionality focuses on creating HTML & CSS whilst also managing your files. The Graphic user interface (GUI) centres around helping you achieve these three things quickly and intuitively. You can code as well as see what your code is creating via the WYSIWIG (What You See Is What You Get) but sometimes it lies! However if you keep a close eye on your code and design, even the Notepad Purists can argue that DW can create Web Standard code as easily as any other program out there.
Still, with all these tools, do we really need them all?
Is DW a massively overpriced (currently at $800 with the recent release of CS5) text editor and file manager?
Well, lets look at the good and bad points.
10 Useful Things About Dreamweaver

There are many great tools in Dreamweaver and it is why I and many other professionals choose to DW over other programs for creating winning web sites. Even for our beginners DW can take the edge off learning HTML and CSS.
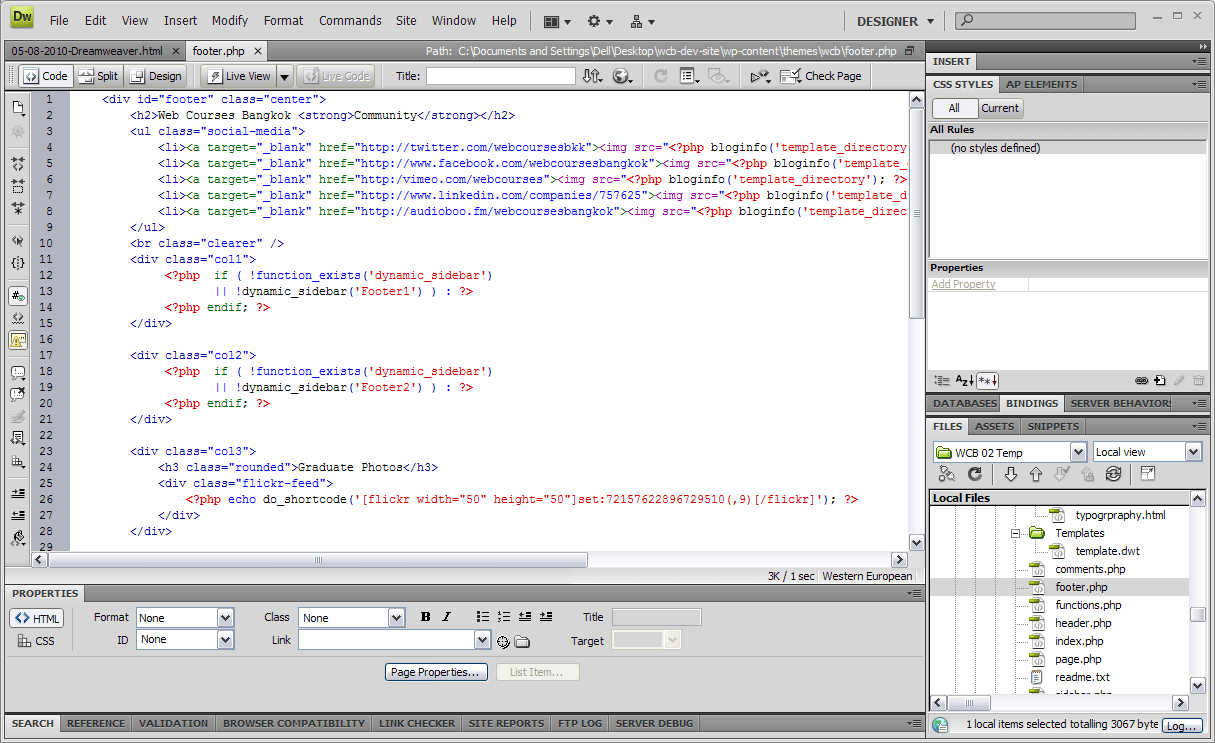
1. Code Highlighting
This helps you quickly scan your code as well as spot any errors. With each type of code there is a different set of highlights to help you differentiate between HTML, CSS, PHP, Javascript and the list goes on.This is really useful if you have a lot of code on a page that is a mix of HTML and dynamic languages like PHP or ASP.

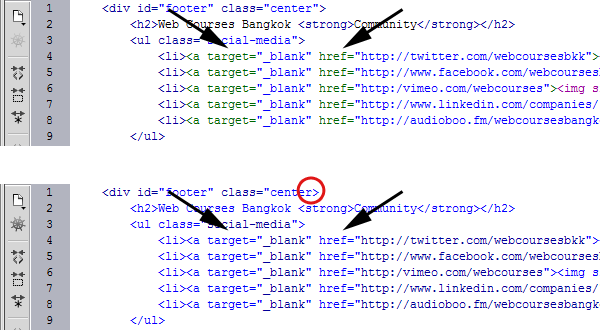
For web design beginners code highlighting helps you further understand what each part of the code does and how making a mistake effects the code below it. E.g. below, we can see that a ‘ ” ‘ is missing from an attribute.
As result the following code is highlighted in light blue, this allows you to easily track back and find where the mistake was made.

2. Code Suggestion
Another really helpful time saver is DW’s code suggestion feature. As you type a HTML tag it will list all the available tags allowing you to key in the first letter of a tag then select the desired tag from a the list. Now this is not as useful for just tags but for attributes it really comes into play.Take for example adding an image, normally you would have to know things like the location of the image and its dimensions. With DW you can add your
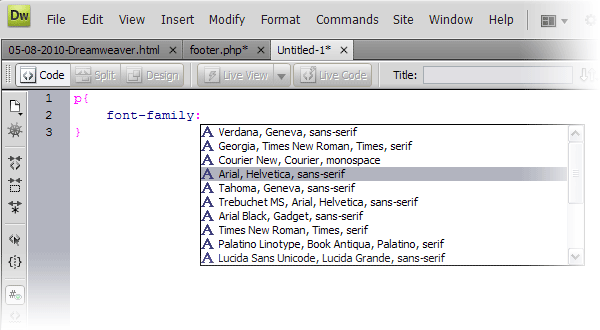
Where I really love this feature is when writing CSS, for example a popular CSS property is “font-family:Arial, Helvetica, sans-serif;”, now I could write all 41 characters or I could
- write “fon” and move down once
- hit enter to select “font-family:“
- select Arial, Helvetica, sans-serif” from the list of suggestion web safe fonts
- add a “;” and i`m done.

If you are learning HTML for the first time, this kind of help is really useful as it gives you full control over your code yet gives you a little helping hand to remember little details.
For more experienced of us the Code Suggestion feature helps you write HTML much faster. For example if you are writing in Code View and you write “class=” DW instantly references your CSS and gives you a drop down list of all the available styles for that element.

Code suggestion is both a useful reference for beginners and helps web designers manage bigger sites with possibly hundreds of class’s and id’s.
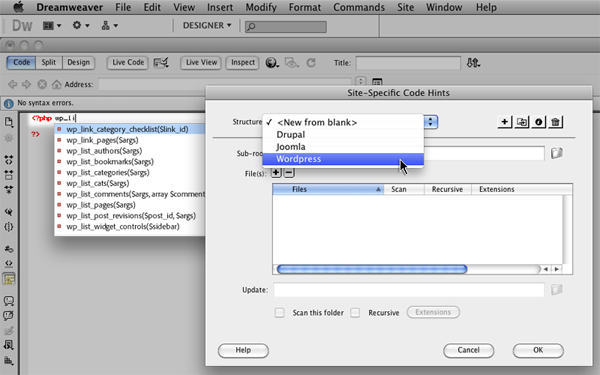
NEW! With Dreamweaver CS5 it even suggest code that us used when creating templates for popular CMS’s like Wordpress, Joomla and even Drupal.
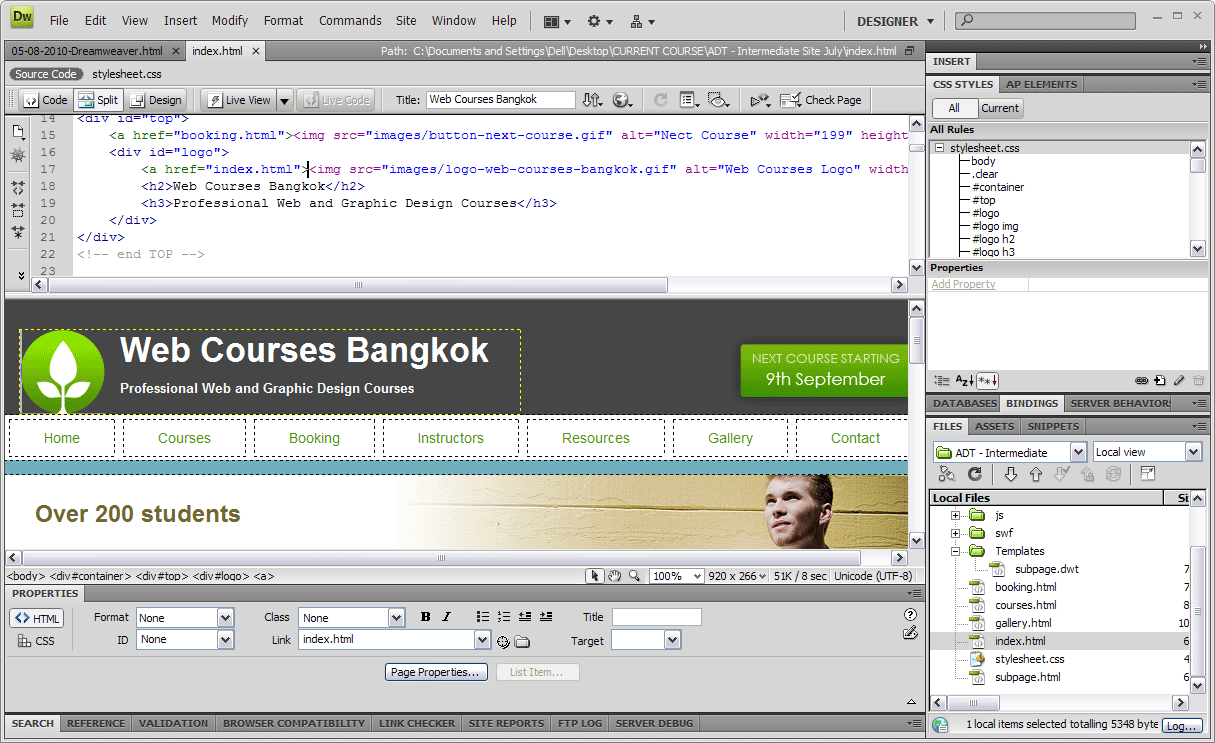
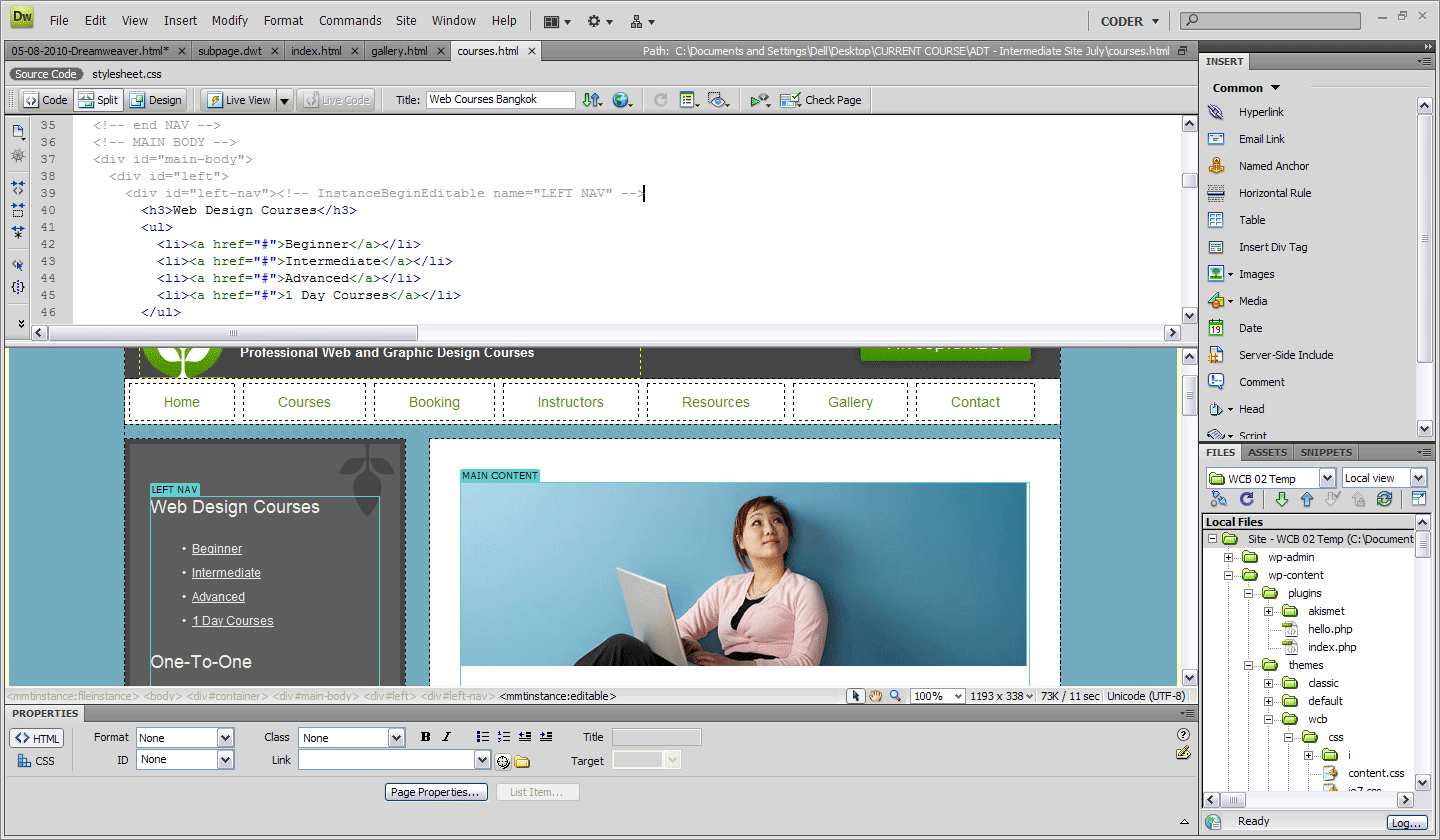
3. Code and Design View
Being a visual person I love to see what my code is crafting. Therefore having the ability to code as well as see what I am getting in the WYSIWIG (What You See Is What You Get) is really helpful. When using DW I personally switch between the code and design view a lot.For example I will do all my DIVing (placing

It is at this point I part ways with the purists, they will disagree with using a Design View when the browser is where the true rendering of your code can be seen. However I use the Code View to keep a firm grip on my code and the Design View to see the basic changes.
Why go all the way to your browser when you can just click on the WYSIWIG and see the quick change.
4. Code Validation and Accessibility Checks
At Web Courses Bangkok we strongly believe in Web Standards and thus valid code. With DW’s built in code validation tool no web designer has an excuse for writing non standard code.Mistakes can be quickly found and accessibility issues can be highlighted during the coding rather than after it is uploaded to a server and put through an online tester. DW’s Code Validation and Accessibility Checker is an great first line of defence against errors and sprint towards Accessible Web Standard code.

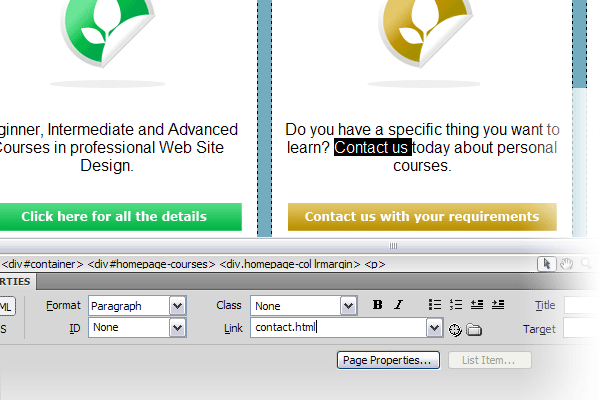
5. Properties Bar & Insert Images

The properties bar is one of my best HTML creating friends, it helps me make links, bold and italicise, create ordered / un-ordered lists very quickly. This is idea for when you are concentrating on content and not code. For example highlight some text and type where you want it to go when clicked.
A favourite of mine is if you think those last three sentences would work better as a bullet point list then hit the right icon on the properties bar and boom you have what you want:
Text here
Text here
Text here…becomes
- Text here
- Text here
- Text here

6. Site Wide Find and Replace
This has saved my hours upon hours in the past. Not only can you find and replace within the current page but the entire site. The fun does not stop there, you can also search just within the text of a page, source code or even within specific tags.
Say for example a company changes it’s name to include the LTD or PLC, without DW you would be sifting through potentially hundreds / thousands of pages. With DW’s find and replace you can do this in a matter of seconds.
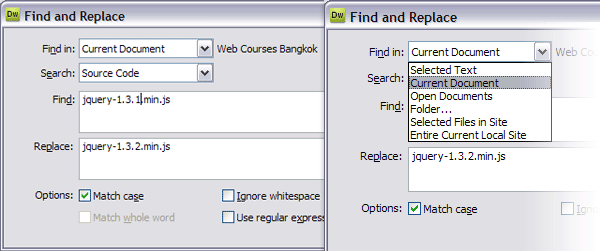
A recent one for me personally was updating my JQuery version on a old static site:
- I hit Ctrl+F to bring up the Find and Replace dialogue box
- in “find” I put “jquery.1.XXXXXXX” and in replace with “jquery.XXXXX”
- Selected “Find in: Entire Current Local Site”
- “Search: Source Code” and clicked [Replace All]
Now before you go running to Find and Replace, please be careful and double check everything because once it is done, it can`t be undone. Finally, before you go using this for updating file names that have changed, read this next good point about Dreamweaver..
7. File Manager
DW’s File Manager system is probably one of the major reasons I use it as it turns the programme into much more than just a code editor. First setup your site root (Site > New Site > give a site name > then select your root folder that contains your local web site) and then let DW take care of all the file relationships.This includes all files and if you change the name of any file DW will prompt you to “update links”. For example if you change “about-web-courses-bangkok.html” to just “about.html” then DW will update all the links to that file.
This also works for content files such as “dc2234.jpg” to “product-name-2345.jpg”, all files linking to this products image will instantly be updated.

The File Manager can also be connected to your server so when you save a file it is instantly uploaded, you can select to view the files remotely and work directly from the server (a highly favoured aspect of the mac’s Coda HTML Editor) and of course used to put your site live once it is finished.
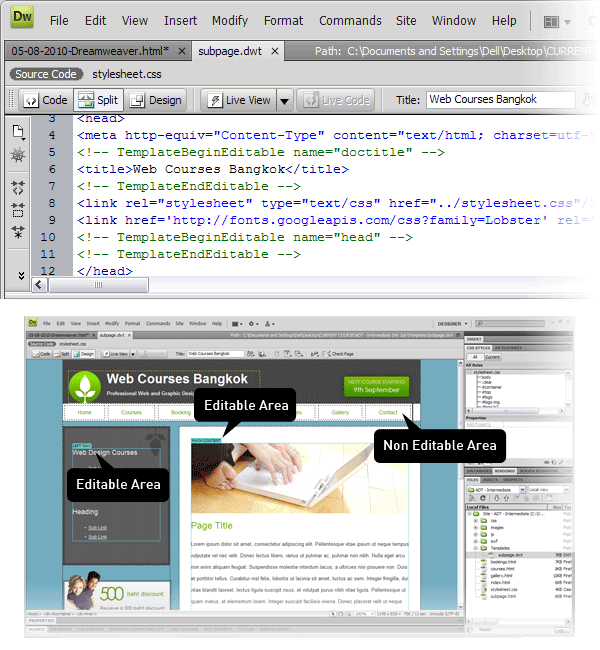
8. Dreamweaver Templates
Eventually you will want to start making bigger and bigger sites. One step before getting into Content Management Systems is using DW templates. You create one page that has the overall layout and functionality across your site and you turn it into a template.By selecting editable regions you then turn the surrounding code into a template managed system that is both easy to use and easy to replicate. What do I mean by replicate? Once you have created your template you don`t always need to use DW to edit the pages or create new ones.
DW templates use a series of standard so it is easy to to do a Save As on a existing page created from a template and make a new page. Once you go back to DW you can do global template updates as normal and your new pages will be updated as normal.
I found this to be really useful when needing to make changes to pages but not having DW handy.

The templates can have optional regions much like turning widgets on and off in Wordpress. For example if you want all pages to have a login, but once the user has logged in to hide this panel, you can do this with Dreamweaver Templates.
The great thing for learners is that they are able to create bigger more manageable sites without having to learn PHP / ASP just yet.
Personally I use DW templates a lot when I am doing pro typing. We used this method on a recent project and was able to make layout and functionality changes across the whole prototype just by making one edit to the global template.
Easy quick and easy to manage, thanks Adobe!

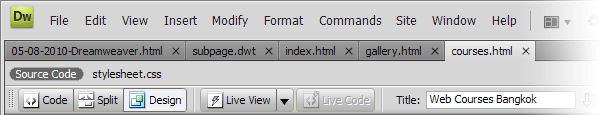
9. Tabs and Connected Files
With the coming of the CS series, tabs were introduced in CS3 and it became much easier to tab through files you are currently working on. This is very useful when referencing other pages or moving content from one place to another.One really useful thing about tabs is the little * that appears next to the file name when you are editing, this signifies you have not saved changes. Being able to notice this really helps me explain to learners why they are not seeing any changes they just made in their browser.

With CS4 Adobe introduced the sub file navigation bar which lists all the connected files to the current file you are editing i.e. any linked files such as CSS or Js files are listed below the file tab. This allows you to quickly switch to the CSS file connected to the page you are editing.
Also, with the split view; you can view the HTML WYSIWIG whilst editing its CSS file and see the changes happen instantly.

Being able to quickly see what files are open, be able to flip from one file to another and edit connected files really speed up your development time thanks to this very good feature of DW.
10. New Exciting Things with CS5
No more browser headaches with BrowserLab

When developing any web site you must check it on all browsers. You may not get your site looking perfectly the same, but you must test that it does not fall flat on it’s behind.
BrowserLab was once a separate service offered by Adobe to check your web page in all browsers. Now Adobe has brought this into CS5 so you can instantly check your design before launch. Handy!
“Preview dynamic web pages and local content with multiple viewing, diagnostic, and comparison tools.”Adobe
Content Management System Support, The big Three!

The only way to manage large web sites is by using a CMS, it just is not practical to make every page in DW and then upload it along with all the content image etc. This is where systems like Wordpress, Joomla and Drupal come in.
In the old days before CS5, we would have to create all the code separately for our template, upload it and check via the online CMS if the changes worked.
Not anymore! Now DW can actually populate the Live View with information from your database, bringing life to your local code right in font of your very eyes.
Also as we mentioned before, Dreamweaver even gives you code suggestions for these popular CMS’s.

There are many other new features like
- Start experimenting with HTML5 which is the latest version of the code behind all web sites.
- PHP custom class code hinting by displaying proper syntax for custom PHP functions to help you write code more accurately.
- Integration with Business Catalyst which is a service (available separately) to build and host everything from amazing web sites to powerful online stores and lead generating mini-sites.
10 Bad Things About Dreamweaver

1. Confusing Interface

At the very top of DW there are 15 items to press, ranging from menu items to quick interface changes. Secondly there are 5 – 50 things (depending on how many files you have open) and on the Third tier there are 15 things. So that is approximately 35 things to see, register, understand and use on just the first three tires of the interface.
I don`t know about you but, I can`t fit that many things in my brain (as most of it is already taken up by Photoshop’s user interface and what I’m going to be having for dinner tonight).
2. Steep Learning Curve
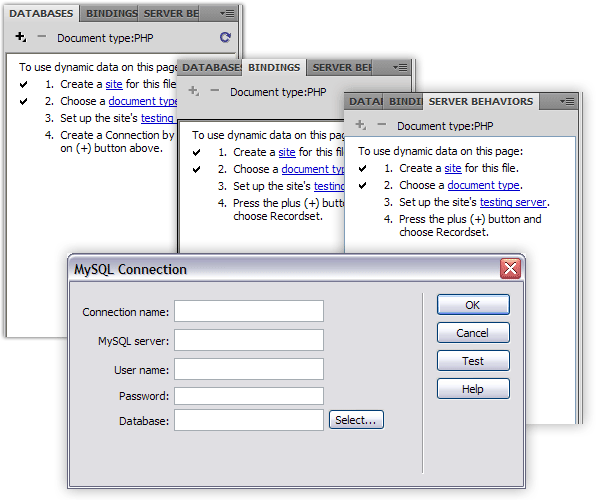
Learning DW for the first can be really daunting just by the user interface alone. Granted things are grouped kinda well, but here are some oddball interface items that can confuse even experienced users.The tools that DW has to offer come at so many different points of developing a Web Site. For example you can add your own type of Database using the Testing Server environment but if you are a learner then this will be way over your head.
For me, I find it hard to sometimes explain that a lot of what DW has to offer is for professionals who make large web sites. For the simple designer, everything is surrounded by overly complicated things. For example, the standard Interface Layout has the Database / Bindings and Server Behaviour panel, this is way above any beginner and even I don`t use this functionality (main reason is that the server connection scripts DW uses are extremely bloated).

As great a tool as DW is, it does take someone to show you around to enable you to climb the steep learning curve this beast has to offer. Books are a good start to get to know your way around, the problem is that because there are so many roads to follow you don`t know which ones you actually need.
Tutorials are a step up and focus on specific aspects of Dreamweaver and how to use it for specific purposes “creating a portfolio site” or “INSERT TUTORIAL NAME HERE”. The best way, in my opinion, is to work with someone who uses DW in their day to day work as a Web Designer. They will know the relevant tools and how to use them most effectively.
This will allow you to concentrate on using a the tool rather than how to use it.
3. The WYSIWIG lies
I always tell our trainees not to trust what you see in the WYSIWIG, it is not a browser. As the versions of DW have increased to has the accuracy of the Design View but still it is not what you really see in the browser and that is what counts.If you are working with a dynamic site the new Live View can be helpful, but I would always trust my trusty browser over anything.

Absolute positioning and DW have never been friends, often an element can be up to 20pixels out of place when viewing with the design view, working with PHP elements don`t work unless the page is live and JavaScript is not initiated unless in the browser.
Leave the rendering of your HTML to the browser and use DW to build it.
4. Bulky Dynamic Code
DW does have the ability to create dynamic sites, assuming you have a local server running or connect to a remote one. The only problem the code that it creates, much like any of the code snippets I mention next, are bloaty and overly complicated.It is far better to use lean specific code hand written or at least referenced from a good framework like CakePHP, CodeIgnitor or Zend.
5. Badly Written Code Snippets
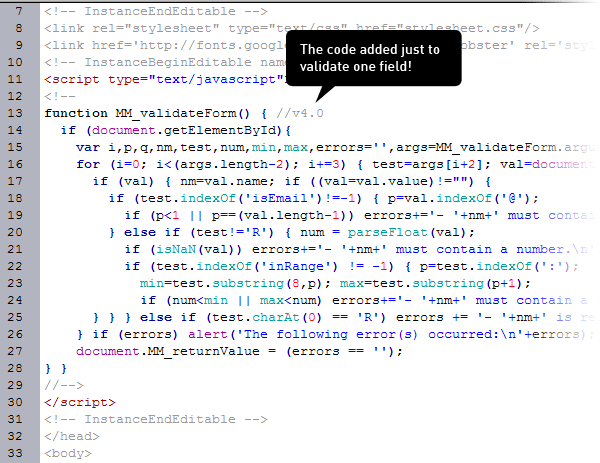
I was personally never one for JavaScript yet I wanted my forms to be validated and my roll overs to roll over. I started using Dreamweaver code snippets back when Macromedia was at the reins and even at CS5 they are not much better.Because DW has to cater for everything the code is very broad and not specific. For example, just asking DW to validate one field on a form results in 19 lines of JavaScript.

6. Undefined CSS Styling (pre CS4)
This issue I see time and time again. Using the Properties bar on text adds undefined document styles. Many new learners use this to such a degree they have over 100 lines of undefined styles going from “.style1″ right through to “.style20″, all listed in the document .
By letting DW add styles for you, you essentially loose control over your code and will probably mess up the web sites global styling. When learning HTML & CSS best keep away from custom styles and do all the styling in an external style sheet yourself.
Adobe have since removed this from the newer versions but it is still a very real problem for many sites out there still today.
7. Not in Full Control of your Code
Using the WYSIWIG is the easiest way to loose control over your code. By only using the Design view people often end up with messy bloated code withflying everywhere and a whole bunch of “
&nbsb
”’s which are DW’s way of adding a empty space between elements. DW makes it far too easy to loose control over your code which is why I always have Code View open to see what is going on.

A prime example of DW sticking it’s nose in is when you have just inserted an image, if you want to go to the next line and start typing, the natural thing is to hit Enter.
If you hit enter near an image, in the Design View, DW will add a surrounding
around your image. This is unwanted and unnecessary code so I do keep an eye on your code when using the Design View.
8. 10% of Full Functionality Actually Useful
Just looking around the User Interface as I write this article I see at least 20 buttons I have never used, nor do I have plan to (see image below). DW is literally packed with information of which is mainly noise.Us Web Designers want a quick and easy method of writing our code, no need for bells and whistles that cover every eventuality. I understand I can turn some things off, but who can actually be bothered.
Why not start with a simple interface and let the more advanced designers add things themselves Adobe? Eh, well, what do you have to say for yourself? “INSERT QUOTE FROM ADOBE ON THE VARIOUS CODE AND DESIGNER VIEWS”

9. Makes for Lazy Web Designers
DW makes you lazy if you are not careful. I in fact see a lot of other schools only teaching the user interface way of designing “professional” web sites and this makes me cringe. DW is a tool to enhance your coding not make it.Keep your eye firmly on the coding and use the tools to only aid you. If you rely on the tools offered by Dreamweaver you will be stuck if you can`t access your own computer and fire up DW to press that magic button to fix things or add new content.
HTML is the core of what we do as Web Designers so use that not a button or a menu item.
10. Very Expensive

I completely understand how much work has gone into Dreamweaver, the 20 points in this article can be a testament to that, but for the average web designer £419.48 ($654.72) is a lot of money for one tool.
I mention that it is one tool as we all know Photoshop is also a required tool in any designers toolkit. Photoshop comes in at a cool £932.95 ($1,456.14). So that means to get going, you need at least £1352.43 ($2,110.86) in your pocket.
However there are some nice alternatives from the open source world. For Photoshop you have GIMP and Dreamweaver there is always Aptana.
Conclusion, so is it just an over priced text editor?

Dreamweaver is unmistakably powerful and this is both its appeal and its Achillies Heel. While it is very powerful and speeds up development there is just so much of DW that is never used. The price tag becomes a little heavier once you realise how much you paid for of which you will never use.
To combat this, DW is now adding functionality onto this mighty frame that is entirely useful. The new CMS code snippets are fantastic for the seasoned developer and with the Live View now supporting dynamic data, the package comes together nicely.
For beginners DW is surprisingly easy to get a grips with, this is assuming you have some HTML and CSS experience before using it. If you go blindly into DW the various user interface tools for creating HTML will result in bloated code that is difficult to manage.
If you keep a close eye on the code your site will be both well written and work well in all browsers thanks, in part, to the new Browser Lab integration.
I personally recommend Dreamweaver to both learners and seasoned experts. This said, I think Adobe can make is more accessible to people by having various versions of it much like Elements is a poor mans Photoshop, there should be a cut down version of DW.
So in my opinion no, it is not just an overpriced text editor. Dreamweaver is a powerful and highly applicable tool that every designer should be able to own.
I look forward to seeing where Adobe continually takes DW and welcome the new features.
Hats of to their team, they are doing a great job.
0 comments:
Post a Comment